Spring i Visual Studio Code
Spis treści
Visual Studio Code jest jednym z najpopularniejszych edytorów kodu, rozwijanym przez firmę Microsoft. Jest bezpłatny, a dzięki bogatej ofercie pluginów daje ogromne możliwości i wsparcie dla większości najpopularniejszych technologii, w tym także frameworków Javy takich jak Spring. W tym artykule pokażę Ci jak skonfigurować środowisko, jakie daje możliwości i czy jest jakąkolwiek alternatywą dla płatnego IntelliJ IDEA Ultimate.

Visual Studio Code i VSCodium
VSC można pobrać w dwóch wersjach. Z oficjalnej strony od firmy Microsoft, albo ze strony społecznościowego projektu VSCodium. Różnica polega na tym, że firma Microsoft dodaje do swojej wersji dodatkowe rzeczy związane z telemetrią i śledzeniem. Nawet jeżeli zbierane są wyłącznie dane, które są zanonimizowane i służące do rozwoju projektu, to nie każdy może się czuć z tym komfortowo i wtedy lepiej wybrać drugą z wymienionych opcji. Funkcjonalnie są one sobie równe.
Instalacja edytora
W zależności od systemu operacyjnego instalacja może przebiegać różnie. W przypadku Windowsa sprawa jest dosyć prosta - pobieramy odpowiedni instalator i z niego korzystamy. W przypadku MacOS najwygodniej skorzystać z homebrew:
Visual Studio Code:
brew install --cask visual-studio-code
VSCodium:
brew install --cask vscodium
Instalacja pluginów
Visual Studio Code jest edytorem, który domyślnie przeznaczony jest raczej do technologii webowych, takich jak HTML, CSS i JavaScript. Domyślnie nie posiada wsparcia dla języka Java (poza kolorowaniem składni), więc z poziomu edytora nie będziesz w stanie np. uruchomić aplikacji. Na szczęście można to łatwo zmienić poprzez instalację kilku pluginów od firm takich jak Red Hat, czy Pivotal (twórcy Springa). Nas będą interesowały:
- Extension Pack for Java (zawiera uzupełnianie składni, debugger, refactoring, wsparcie dla Mavena)
- Spring Boot Extension Pack (wsparcie dla plików konfiguracyjnych, wbudowany kreator projektu, panel kontrolny)
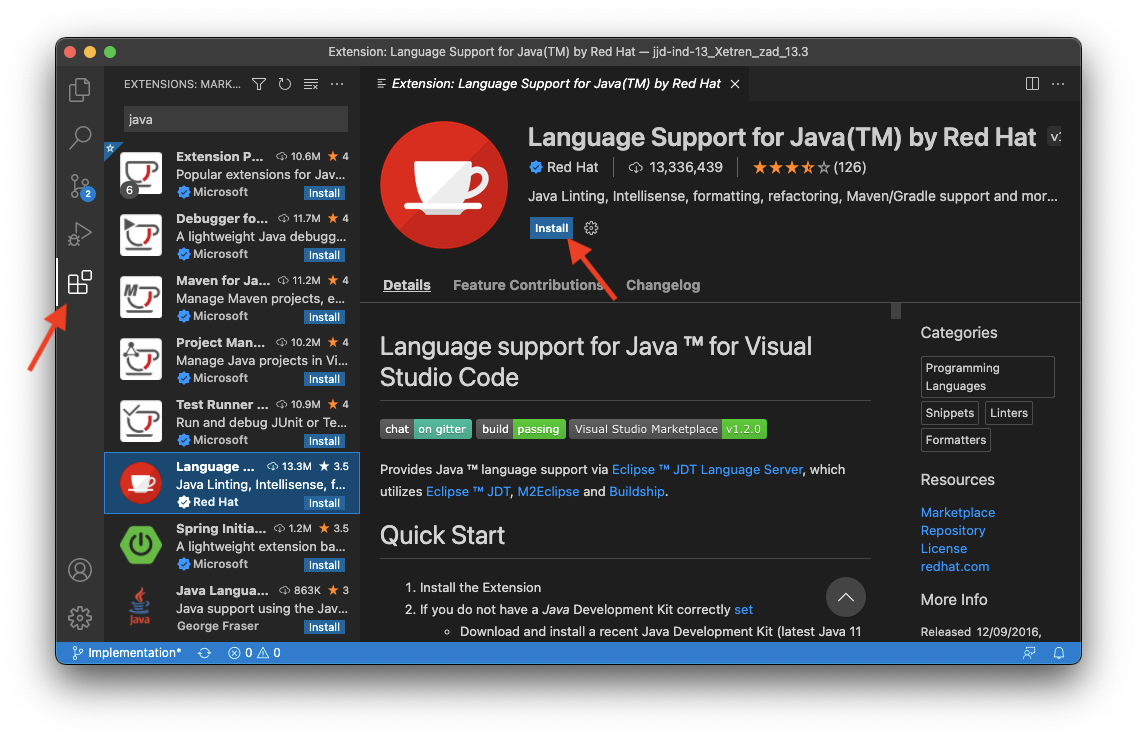
Rozszerzenia najwygodniej jest zainstalować bezpośrednio z poziomu edytora, przechodząc do jednej z jego zakładek:

Tworzenie projektu
Spring Tool Extension Pack zawiera w sobie m.in. plugin Spring Initializr Java Support, dzięki czemu otrzymujemy wygodny kreator projektów Spring Boota oparty o stronę start.spring.io. Centralnym punktem Visual Studio Code jest okno komend, które możemy otworzyć, wciskając skrót Ctrl + Shift + P na Windows, albo ⌘ + Shift + P na MacOS.
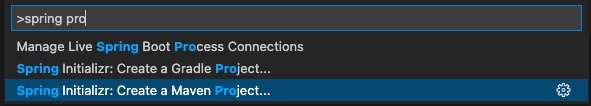
W oknie, które się pojawi, nie musimy wpisywać żadnych skomplikowanych komend, wystarczy wyszukać to co chcemy zrobić. Nas interesuje utworzenie projektu Springa:
 Po wybraniu jednej z opcji (np. projektu opartego o Mavena) zostaniemy przeprowadzeni przez proces tworzenia projektu, gdzie będziemy mogli wybrać:
Po wybraniu jednej z opcji (np. projektu opartego o Mavena) zostaniemy przeprowadzeni przez proces tworzenia projektu, gdzie będziemy mogli wybrać:
- wersję Spring Boota (najlepiej wybrać najnowszą),
- groupId i artifactId (cechy Mavena, np. pl.javastart i demo ),
- rodzaj pakowania aplikacji Jar/War (najczęściej wybieramy Jar),
- wersję Javy (najlepiej wybrać najnowszą),
- wybór starterów (meta zależności mavena i automatyczna konfiguracja projektu). Na potrzeby przykładu dodaj starter Spring Web.
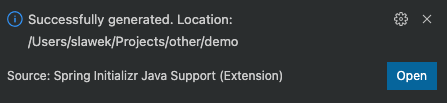
Na końcu zostaniemy jeszcze poproszeni o wskazanie katalogu dla projektu na dysku twardym. Po wygenerowaniu projektu otwieramy go:

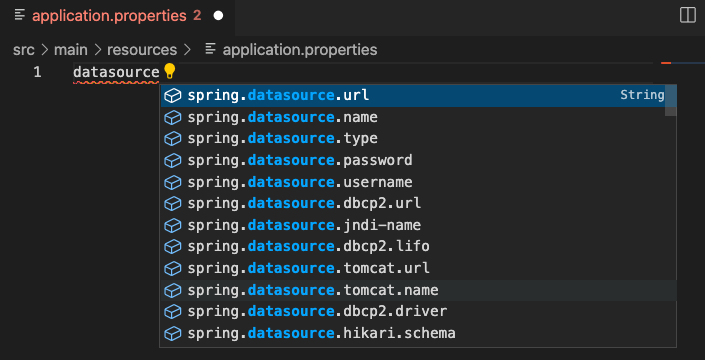
Edycja pliku konfiguracyjnego
Visual studio Code daje możliwość podpowiedzi w plikach konfiguracyjnych application.properties i application.yml.

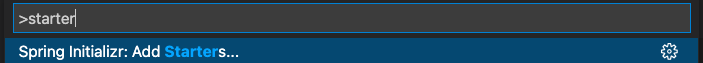
Dodawanie starterów
Jeżeli zapomnisz o dodaniu jakiegoś startera do projektu, to w Visual Studio Code możesz zrobić to wygodnie w dowolnym momencie i w dowolnym miejscu. Wystarczy otworzyć okno komend i wyszukać "starter":

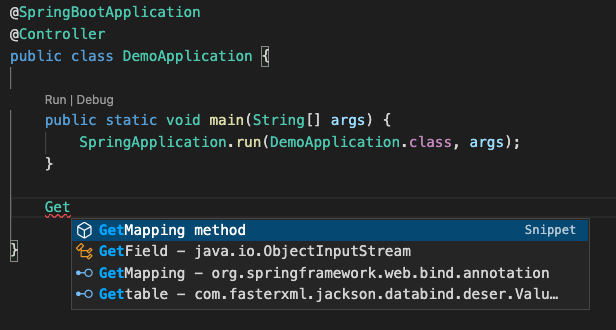
Generowanie metod kontrolerów
W metodach kontrolerów możesz wygodnie generować szablony metod obsługujących żądania GET, czy POST. W klasie kontrolera wpisz "Get", albo "Post":

Debugger
Po lewej stronie możesz znaleźć Spring Boot Dashboard, z którego możesz w wygodny sposób uruchamiać projekt w sposób standardowy, albo w trybie debuggowania. Dashboard jest szczególnie użyteczny jeżeli tworzysz aplikację opartą o mikroserwisy, bo nie musisz otwierać kilku osobnych okien edytora.
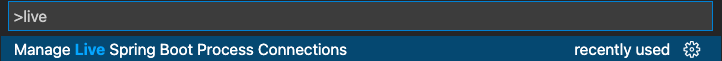
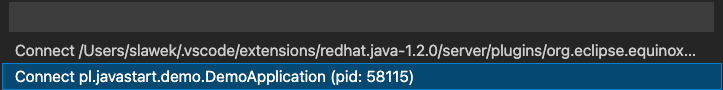
Po uruchomieniu aplikacji w trybie debuggowania możesz się do niej dodatkowo podpiąć, zyskując nowe możliwości. Projekt powinien mieć dodany starter do actuatora (spring-boot-starter-actuator). W konsoli poleceń Visual Studio
Code wyszukaj opcję "Manage Live Spring Boot Process Connections", a następnie podłącz się do swojej aplikacji:


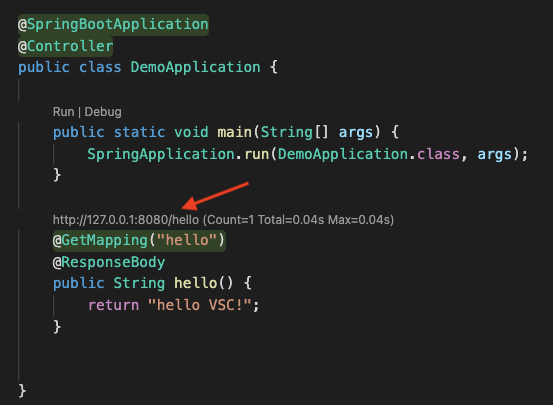
Nad metodami kontrolerów wyświetlą się klikalne adresy URL endpointów, które możesz wygodnie otworzyć w przeglądarce. Z pewnym opóźnieniem powinny się tam także pojawiać statystyki actuactora takie jak czas wykonania metody oraz liczba jej wywołań.

Podsumowanie
Chociaż Visual Studio Code ma ograniczone możliwości w porównaniu do IntelliJ IDEA Ultimate, to mimo wszystko stanowi dla niego ciekawą i całkowicie bezpłatną alternatywę. Jeżeli nie uśmiecha Ci się wydawać co rok kilkaset zł na licencję, to VSC do prostych zastosowań jest więcej niż wystarczające. W tym artykule skupiliśmy się wyłącznie na wsparciu edytora dla tworzenia aplikacji w Springu, ale VSC daje ogromne możliwości w kontekście tworzenia stron HTML, edycji plików CSS, czy skryptów JavaScript. W tych kategoriach dorównuje, a czasami nawet prześciga swojego płatnego rywala ze stajni Jetbrains.

Dyskusja i komentarze
Masz pytania do tego wpisu? Może chcesz się podzielić spostrzeżeniami? Zapraszamy dyskusji na naszej grupie na Facebooku.