JSP - Dynamiczne strony WWW
Pokazałem wam do tej pory, jak pisać proste Servlety, które operują na danych napływających od klientów. Jednak widzimy, że napisanie samego Servletu, bardzo utrudnia nam chociażby zaprojektowanie samej strony WWW, którą widzi klient. Fakt, można by cały kod HTML wcisnąć do Stringa, następnie przekazać go do Response, ale tak tego się nie robi. Są dużo lepsze sposoby by to zrobić. I tutaj właśnie pojawia się JSP.
JSP - czyli**JavaServlet Pages.**Jest to technologia umożliwiająca tworzenie dynamicznych stron www za pomocą wplecionego w kod HTML kod języka Java. Tak napisaną stronę jesteśmy w stanie połączyć z plikami CSS czy JavaScript. Zanim pokażę wam, jak wygląda taka strona i jak ją napisać, muszę troszkę opowiedzieć, jak ta technologia działa.
Podczas czasu działania aplikacji, pliki JSP są tłumaczone na Servlety (takie same, jak pisaliśmy poprzednio!). Plik JSP jako Servlet jest cachowane (zapamiętywany) w pamięci podręcznej aplikacji i jest używany, dopóki nie dokona się w nim jakiś zmian. Po dokonanych zmian, jest tłumaczony automatycznie na nowo.
Pliki JSP są wykorzystywane w warstwie widoku, czyli tam, gdzie klient ma kontakt z naszą aplikacją. Warstwa widoku odbiera dane od klientów, następnie przekazuje ją do warstwy biznesowej, czyli tam, gdzie aplikacja decyduje, co zrobić z danymi (np. zapisać je do bazy danych).
JSP działa na tej samej zasadzie, co PHP. Javowski kod jest wpleciony w dokument HTML podobnie, jak kod PHP czy ASP.NET .
Tyle tej teorii, teraz stworzymy naszą pierwsze kilka stron www wykorzystując technologie JSP.
Zacznijmy od HelloWorld.jsp.
Odpalamy eclipsa i tworzymy New Dynamic Web Project . Ja go nazwę SimpleJSPExample . Następnie klikamy prawy guzikiem myszy na katalogu WebContent , wybieramy New -> JSP File. Nazwijmy go index.jsp. Eclipse wygeneruje nam następujący szkielet pliku JSP :
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
Ktoś kto pisał już strony w HTML doskonale zna ten szkielet. Plik JSP nie różni się zbytnio od pliku html, tyle że jesteśmy wstawiać w niego tzw tagi, które nasz serwer będzie odpowiednio rozpoznawał i tłumaczył. Tagi znaczymy przez znacznik <% content taga %>. Ale może po kolei. Na początku w tagu
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
informujemy nasz server o tym, w jakim języku będą pisane poszczególne elementy oraz ustawiamy odpowiednie kodowanie strony. Pozostała część pliku JSP jest to szkielet html podzielony na nagłówek <head> oraz ciało dokumentu <body> w którym będzie zamieszczać naszą treść.
Dodajmy teraz do <body> następującą treść:
<body>
<center> <font color="gray" size="7"> Hello World! </font> </center>
<%
// To jest skryptlet. Zauważ, że zmienna
// "date" zadeklarowana w pierwszym wbudowanym
// wyrażeniu jest dostępna również w tym późniejszym.
System.out.println( "Test helloworld" );
java.util.Date date = new java.util.Date();
%>
Obecnie mamy <%= date %>
</body>
Uruchamiamy nasz projekt i wpisujemy w przeglądarce http://localhost:8080/SimpleJSPExample/HelloWorld.jsp . Pojawi nam się duży szary napis "Hello World" oraz obecna data oraz w konsoli wyświetli nam się napis "Test helloworld. I w ten o to prosty sposób stworzyliśmy nasz pierwszy plik JSP.
Ale dobrze, teraz przejdźmy do może bardziej skomplikowane przykładu, gdzie faktycznie zobaczymy kod Java w połączeniu z plikiem JSP.
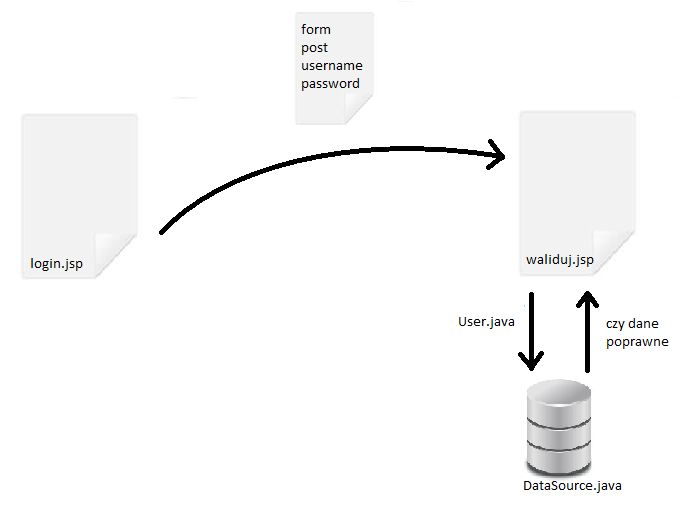
Stworzymy prosty formularz logowania który będzie sprawdzał, czy użytkownik znajduje się w źródle danych. Stwórzmy plik Login.jsp w którym umieścimy następujący formularz :
<body>
<form method="post" action="waliduj.jsp">
Podaj swój login: <br />
<input type="text" name="name" /><br />
Podaj swoje hasło: <br />
<input type="text" name="password" /><br />
<input type="submit" value="zaloguj">
</form>
</body

Dane z formularza będą przesyłane do pliku waliduj.jsp, który będzie sprawdzał, czy użytkownik faktycznie istnieje w źródle danych.
<body>
<!-- Użycie tagu jsp:useBean. Tag ten szuka obiektu klasy User z pakiecie
javastart.jspexample.model w sesji użytkownika. Jeśli znajdzie, to go
wykorzysta, jeśli nie stworzy nowy obiekt klasy user o nazwie "user"-->
<jsp:useBean id="user" class="javastart.jspexample.model.User"
scope="session"></jsp:useBean>
<!-- Użycie tagu jsp:setProperty. Tag ten umieszcza wszystkie parametry
przesyłane z innych plików jsp pasujące do obiektu o nazwie user. Jeśli
parametry te nie będą się zgadzać, tomcat wyrzuci wyjątkiem -->
<jsp:setProperty property="*" name="user" />
<!-- Ponowne użycie tagu jsp:useBean ładujący źródło danych. -->
<jsp:useBean id="dataSource"
class="javastart.jspexample.model.DataSource" scope="session"></jsp:useBean>
<!-- Wyświetlenie nazwy użytkownika. -->
Nazwa: <%= user.getName() %><br />
<!-- Logika sprawdzająca poprawność parametrów logowania. -->
<% String result = "Dane niepoprawne";
if(dataSource.userExists(user)) {
result = "Poprawny użytkownik oraz hasło";
}
%>
<!-- Zwrócenie wynikowego stringa "result" -->
<%= result %>
</body>
Widzimy tutaj, że korzystanie z zewnętrznych klas oraz wprowadzanie kodu javy do pliku jsp jest bajecznie proste. Sekretem jest wiedza na tematów tagów jsp oraz jak z nich korzystać. Poza zewnętrznymi klasami, w plikach jsp jesteśmy wstanie korzystać z zewnętrznych bibliotek. Wykorzystanie bilbiotek typu JSTL core opisz już w bardziej zaawansowanych kursach z Javy EE.
Na koniec dodam jeszcze strukturę klas User.java oraz DataSource.java .
package javastart.jspexample.model;
public class User {
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
package javastart.jspexample.model;
import java.util.HashMap;
public class DataSource {
private HashMap<String, String> userSource;
public DataSource() {
userSource = new HashMap<String, String>();
generateTestData();
}
public void register(String name, String password) {
userSource.put(name, password);
}
public boolean userExists(User user) {
String passwordFromSource = userSource.get(user.getName());
if(passwordFromSource != null) {
return user.getPassword().equals(passwordFromSource);
}else
return false;
}
private void generateTestData() {
userSource.put("admin", "test");
userSource.put("user", "passUser");
}
}
Zadania do realizacji:
- Dodaj możliwość rejestracji nowych użytkowników.
- Zmień HashMapę w DataSource.java na mechanizm łączący się z rzeczywistą bazą danych.
- W przypadku poprawnego logowania, niech automatycznie przenosi do osobnej strony jsp.

Dyskusja i komentarze
Masz pytania do tego wpisu? Może chcesz się podzielić spostrzeżeniami? Zapraszamy dyskusji na naszej grupie na Facebooku.
Poniżej znajdziesz archiwalne wpisy z czasów, gdy strona była jeszcze hobbystycznym blogiem.
Pawel
Mam pytanie... czy ten dział (JEE) będzie jeszcze rozbudowywany ?? Pozdrawiam
tojazenn
Bardzo pozytywny wkretacz do Javy! A jest koncowka do tego czy braklo miejsca na serwerze? Pozdrawiam
Yojtek
Odemnie duży PLUS za ten krótki, ale treściwy kurs ! Przy okazji czytam książke pt "Java EE 6" od Heliona, i jestem nią bardzo zawiedziony zdecydowanie nie polecam autora Krzystof Rychlicki-Kicior ...
Wiktor
Mam problem. Bardzo często pojawia mi się error 404 descriptionThe requested resource () is not available. Sprawdzone adresy url, plik web.xml, przeklepany jeszcze raz servlet i nic. Nawet przy aplikacjach, które wczoraj jeszcze dzialaly, gdy po dlugim mieszaniu, wreszcie jakas odpale i pójdzie, to działają wszystkie. Czym to może być spowodowane?