Dobre praktyki związane z lokatorami
Spis treści
Lokatory
Trafiając tutaj pewnie automatyzujesz testy w Selenium, jak pewnie wiesz Selenium pozwala wyszukiwać WebElementy przy użyciu:
- Atrybutu id
- Atrybutu name
- XPath
- LinkText
- PartialLinkText
- Tag name
- Class name
- CSS Selector
Wiesz pewnie też, że tworząc lokator dla swojego WebElementu powinieneś szukać w pierwszej kolejności:
- Atrybutu id
- Atrybutu name
- Class name lub tworzyć lokator XPath / CSS
Podsumowując, poszukiwania lokatora dla elementu powinniśmy zacząć od sprawdzenia czy posiada on atrybut id , następnie, jeśli go nie ma, powinniśmy szukać atrybutu name . Jeśli obydwa atrybuty są niedostępne staramy się wykorzystać Class name , jeśli jest unikalne. Gdy żadna z opcji nie jest dostępna, przygotowujemy XPatha lub CSSa. Gdy mamy dostęp atrybut class poleca się też łączenie go wraz z XPath lub CSSdla większej czytelności. Dla przykładu, dla podanego fragmentu kodu HTML:
<input class="search_query form-control ac_input" type="text" placeholder="Search" value="" autocomplete="off">
Moglibyśmy utworzyć lokator:
By.cssSelector(".search_query");
Gdzie kropka oznacza w składni CSS atrybut klasy.
Pozostałe możliwości (LinkText, PartialLinkText, Tag name) wyszukiwania WebElementów nie są polecane, ponieważ:
- LinkText - bazuje na innerText tagu HTMLowego <a>, który jest po prostu tekstem, czyli zawartością strony, która może się zmienić. Szczególnie dla stron, które obsługują wiele wersji językowych
- PartialLinkText - analogicznie jak w przypadku LinkText
- Tag name - jest to lokator zbyt generyczny, który może wskazywać na różne, nie powiązane ze sobą logicznie WebElementy
Dobre praktyki związane z lokatorami
Znamy już podstawy strategii znajdowania lokatorów na stronie. Czas zadać sobie pytanie jaki lokator wybrać, kiedy mamy dostępny atrybut id, name, class name naraz, lub nie mamy w ogóle unikalnych atrybutów w kodzie HTML strony, lub są one generowane dynamicznie.
Odpowiedź na to pytanie nie jest prosta, nie ma złotego klucza, jednakże są pewne zasady, którymi możemy się kierować, aby ułatwić codzienną pracę, ale od początku.
Współpraca z zespołem developerskim
Od dobrego lokatora zaczyna się dobra automatyzacja w Selenium. Ta maksyma powinna nam przyświecać w przez cały cykl życia projektu, w którym pracujemy.
Oznacza ona tyle, że aplikacja frontendowa, którą automatyzujemy powinna być przygotowana pod testy automatyczne w Selenium, czyli developerzy frontendowi powinni dodawać, do wszystkich znaczących elementów na stronie unikalne atrybuty. To gdzie dodawać atrybuty oraz w jakiej formie, powinno zostać ustalone przez cały zespół developerski na początku pracy w projekcie. Forma ta powinna być kultywowana przez cały cykl życia projektu. Automatycy powinny w jasny sposób komunikować, dla jakich elementów oczekują unikalnych atrybutów. Dla jeszcze większego komfortu pracy, odpowiednia konwencja nazewnictwa dla atrybutów powinna zostać ustalona, dla przykładu:
- wszystkie tagi HTMLoweg button, mają posiadać atrybut name z wartością btnNazwaBiznesowaPrzycisku -> btnSave.
Dodatkowo poleca się ustalić proces, jak uzupełniać ewentualne braki w atrybutach, w trakcie developmentu.
Podsumowując:
- Przed rozpoczęciem automatyzacji, zespół developerski powinien dodać unikalne atrybuty do wszystkich znaczących elementów na stronie
- Powinien zostać ustalony proces kiedy i jak mają być dodawane atrybuty
- Zespół powinien ustalić konwencję nazewnictwa atrybutów
- Zespół powinien ustalić proces na ewentualne usuwanie braków atrybutów dla specyficznych elementów na stronie
Tworzenie lokatorów - wybór oraz zasady
Znamy już podstawy wyboru strategii lokatora oraz rzeczy, które wspólnie z zespołem powinniśmy zrobić po stronie aplikacji, zanim zaczniemy ją automatyzować.
Powstaje, więc pytanie, których lokatorów używać? Czy zawsze jest tak, że atrybut id jest lepszy od name, A co w przypadku gdy, nie mamy nic unikalnego? Na wszystkie te pytania powinny nam odpowiadać zasady, które sobie zaraz zdefiniujemy.
Aby móc zdefiniować, jaki typ lokatora będzie najlepszy dla WebElementu musimy najpierw ustalić, jakie zasady powinien on spełniać, tak, aby automatyzacja były jak najprostsza w utrzymaniu**.**Musimy pamiętać, że jeśli nieodpowiednio dobierzemy lokator, to przez większość czasu będziemy poprawiać testy (utrzymywać je), zamiast pisać nowe.
Zasady dobrego lokatora - teoria
Przechodząc do zasad:
Lokator powinien być unikalny -- to znaczy, że powinien wskazywać na konkretny element. (I tutaj mała gwiazdka. Czasem listujemy wiele WebElementów z danym lokatorem, w takim wypadku wskazujemy na jeden element, który pojawia się wielokrotnie na stronie).
Lokator powinien być krótki -- zasada ta ma zastosowanie głównie dla lokatorów typu CSS i XPath. Wyrażenie, które stworzymy powinno być jak najkrótsze, dlatego, że każdy kolejny człon w wyrażeniu to potencjalne ciało, które może się zmienić, na skutek zmian deweloperskich.
Lokator powinien być prosty -- Lokator powinien być też jak najprostszy, tak, aby nie wprowadzać dodatkowego poziomu skomplikowania. Należy pamięć też, aby nie przesadzić w drugą stronę. Lokator powinien być zrozumiały dla nas i całego zespołu teraz i za pół roku, jak do niego wrócimy.
Lokator powinien być opisowy i jednoznaczny -- zasada ta ma zastosowanie głównie do XPathów i CSSów, ale nie tylko. Wyrażenie, które napiszemy, bez względu na to czy jest to XPath czy CSS powinno nam od razu powiedzieć jaki element na stronie reprezentuje. Bez konieczności sprawdzenia go w przeglądarce na stronie. Lokator powinien być samoopisujący, tak samo jak zmienna w kodzie.
Zasady dobre lokatora - przykłady
Zasady dobrego lokatora omówimy sobie na przykładzie strony http://automationpractice.com/index.php oraz pola Search. Tak jak na obrazku, poniżej:

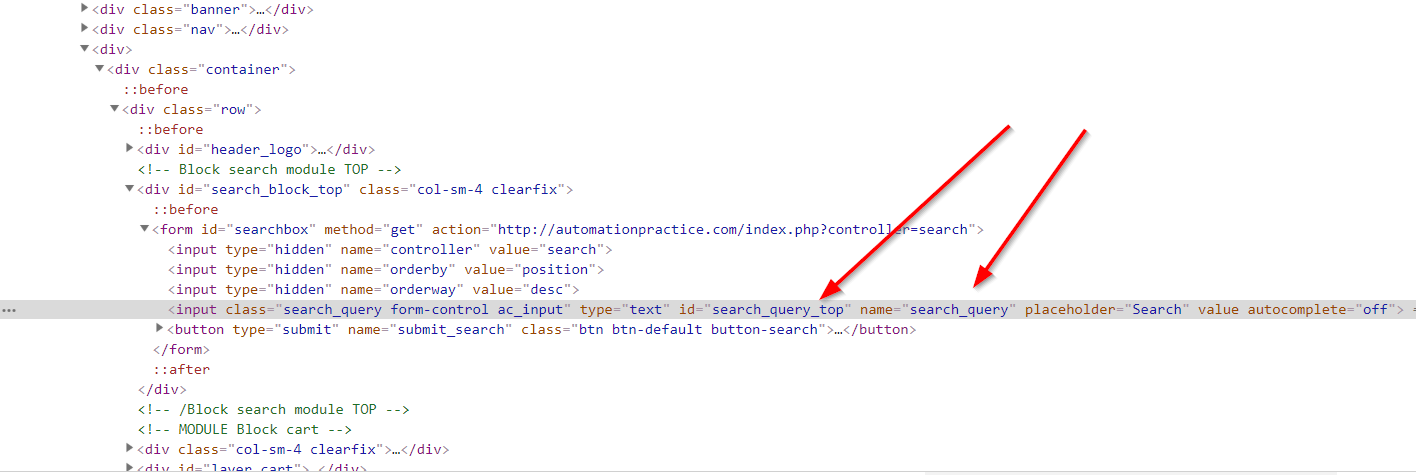
Kod pola HTML to:

Mając powyższy kod, przeanalizujmy, który z lokatorów będzie najlepszy zgodnie z opisanymi wyżej zasadami.
Od razu na pierwszy rzut oka widzimy, że pole Search posiada atrybut name oraz id, który zatem wybrać? W wyborze powinny nam pomóc zdefiniowane wyżej zasady. I tak mamy:
- Dla lokatora By.id("search_query_top") widzimy, że spełnia on wszystkie zasady oprócz ostatniej czyli bycia opisowym i jednoznacznym. Tą zasadę spełnia tylko częściowo. Dlaczego? Osoba która przeczytała by ten lokator bez patrzenia na stronę, nie ma pojęcia czy jest to przycisk, pole typu input , link czy coś jeszcze innego.
- Dla lokatora By.name("search_query") , sytuacja jest podobna, z tą różnicą, że brak słowatop w nazwie dodatkowo nie informuje, gdzie znajduje się dany element.
Jaki lokator w takim razie wybrać? W tym wypadku jest to id , jest on najbliżej zasad, które zdefiniowaliśmy. Niestety ani atrybut name , ani id nie spełnia wszystkich zasad.
Brak id oraz name
Co w sytuacji kiedy w polu Search nie byłoby atrybutów id oraz name?
Idąc zgodnie ze strategiami zdefiniowanymi wyżej, naszym kolejnym wyborem jest class name. W polu Searchmamy następujące wartości dla klasy:
class="search_query form-control ac_input"
Niestety analogicznie jak poprzednio żadna z tych wartości nie jest idealna. I tutaj na ratunek idzie nam połączenie atrybutu class oraz CSS lub XPath. Dla przykładu moglibyśmy zapisać:
By.cssSelector("input[class="search_query form-control ac_input"]");
Taki lokator jasno opisuje nam, że jest to poletypu input , które prawdopodobnie służy do wyszukiwania, ze względu na klasę search_query.
Niestety lokator taki nie spełnia zasady bycia krótkim. Tutaj na ratunek idzie nam składnia CSS. Powyższy lokator możemy zapisać w formie skróconej:
By.cssSelector("input.search_query");
Gdzie kropka oznacza atrybut klasy. Powyższy lokator ponownie spełnia praktycznie wszystkie zdefiniowane zasady, oprócz długości. Lokator można by było dodatkowo skrócić, przez usunięcie taga input. Moglibyśmy zapisać, po prostu:
By.cssSelector(".search_query");
Jednakże nie jest wtedy tak bardzo opisowy, jak poprzednio. Nie mówi on nam czy jest pole tekstowe, link czy jeszcze coś innego. Ponownie musimy iść na kompromis.
Podsumowując
Wybór lokatora dla WebElementu to zawsze konsensus, pomiędzy zdefiniowaną strategią a zasadami, którymi się kierujemy. Nie ma złotego środka.
Na sam koniec zostaje jeszcze sytuacja, gdy nie mamy żadnych unikalnych atrybutów. Tego jak sobie z tym poradzić, dowiesz się w kolejnym artykule z serii.
Potrzebujesz więcej informacji?
Artykuł powstał na bazie kursu Automatyzacja testów z wykorzystaniem Selenium!
O Autorze
Nazywam się Mateusz Ciołek i od 2011 roku zajmuję się testowaniem oprogramowania ze specjalizacją w automatyzacji testów.

Dyskusja i komentarze
Masz pytania do tego wpisu? Może chcesz się podzielić spostrzeżeniami? Zapraszamy dyskusji na naszej grupie na Facebooku.