Nowości w Selenium 4.0
Spis treści
Wszyscy ci, który na co dzień automatyzują testy przy użyciu Selenium pewnie zauważyli, że od kwietnia 2019 dostępna jest wersja alpha Selenium 4.0. Czas przyjrzeć się temu, co znajdziemy się w nowym Selenium.
I tutaj mała gwiazdka. Do pory wyszły cztery alphy Selenium 4.0 (stan na dzień 11.01.2020). Nie są to jeszcze pełne wersje Selenium. Początkowo twórcy informowali, że Selenium 4.0 w pełnej wersji wyjdzie do końca roku 2019. Na ten moment Selenium jeszcze nie wyszło (11.01.2020). Nie ma też jeszcze żadnej informacji na temat daty wydania.
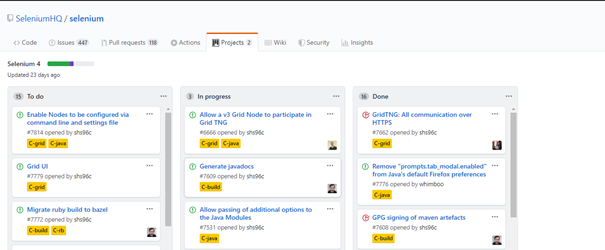
Sugerując się tablicą kanbanową pod linkiem https://github.com/SeleniumHQ/selenium/projects/2 widzimy, że twórcy są gdzieś w połowie developmentu.
Co nowego
Zmian jest bardzo dużo. Przejdźmy przez najważniejsze z nich:
- Selenium zostanie całkowicie znormalizowane pod standard W3C,
- JSON Wire Protocol zostanie całkowicie porzucony, kod testów będzie komunikował się bezpośrednio, bez enkodowania i dekodowania żądań API za pośrednictwem protokołu W3C. Należy nadmienić, że JAVA binding pozostaną kompatybilne wstecz,
- Dodano polecenie „information command", które ma dawać użytkownikom lepsze informacje na temat korzystania z funkcji Selenium (narazie brak dokładniejszych informacji co kryje się pod tym punktem).
- Selenium GRID usprawnienia -- w najnowszej wersji konfiguracja, obsługa błędów, dokumentacja mają być znaczenie ulepszone,
- Logi z Selenium GRID będą wypisywane teraz w jednej linii stdout,
- Lepsze wsparcie dla trybu standalone , hub,
- Dodano endpoint do ładowania plików na Selenium GRID,
- Lepsze wsparcie Selenium Docker -- Dla tych, którzy nie wiedzą czym jest Selenium Docker, jest to projekt, który konteneryzuje klasyczne Selenium GRID w ramach kontenerów dockerowych,
- Porzucenie lub też brak wsparcia dla Opery oraz PhantomJS. Ta decyzja wynika z faktu, braku aktywnego rozwijania drivera obydwu przeglądarek,
- Metody getSize() oraz getLocation() w interfejsie WebElement zostają zastąpione przez pojedynczą metodę getRect(),
- Metody setSize() oraz setLocation() w interfejsie WebElement zostają zastąpione przez setReact(),
- Dodano nową metodę switchTo().parentFrame() -- przejście do ramki rodzica,
- Klasa Options rozszerza teraz każdą klasę Capabilities,
- safari.driver -- dodanie nowego property dla Safari. Daje możliwość ustawienia lokalizacji Safari drivera,
- Mają zostać dodane metody do minimalizacji i podnoszenia okna przeglądarki,
- Od teraz istnieje możliwość wykonywania zrzutów ekranu WebElementów. Na przykład:
File scrFile = driver.findElement(By.id("valid-id")).getScreenshotAs(OutputType.FILE);
- Wsparcie DevTools dla przeglądarek opartych o Chromium (Chrome oraz Internet Explorer Edge). Jest to jedna z najbardziej oczekiwanych i najciekawszych zmian. Zmiana ta daje możliwość dostępu w zasadzie do wszystkich zakładek developerskich w przeglądarkach opartych o Chromium. Dostajemy takie możliwości jak na przykład np. modyfikowanie żądań HTTP, filtrowania ich, logowanie itd. Wszystko to w ramach samego Selenium. Przykładowe użycie:
WebDriver driver = new ChromeDriver();
DevTools chromeDevTools = ((ChromeDriver) driver).getDevTools();
chromeDevTools.createSession();
// Włączenie zakładki Network
chromeDevTools.send(Network.enable(Optional.empty(), Optional.empty(), Optional.empty()));
//Dodanie customowego headera do żądania
chromeDevTools.send(Network.setExtraHTTPHeaders(ImmutableMap.of("headerName", "headerValue")));
//Przechwytywanie żądań HTTP przez listener
chromeDevTools.addListener(Network.requestIntercepted(), request -> chromeDevTools.send(Network.continueInterceptedRequest(request.getInterceptionId(),
Optional.empty(),
Optional.empty(),
Optional.empty(), Optional.empty(),
Optional.empty(),
Optional.empty(), Optional.empty())));
RequestPattern requestPattern = new RequestPattern("*./api/*", ResourceType.XHR, InterceptionStage.Request);
chromeDevTools.send(Network.setRequestInterception(ImmutableList.of(requestPattern)));
- Relatywne lokatory -- Umożliwiają lokalizację elementu na stronie za pomocą relatywnej pozycji innych elementów na stronie względem siebie. Przykład użycia:
driver.findElement(RelativeLocator.withTagName("table").below(By.tagName("tr")).toLeftOf(By.id("row1")).below(By.tagName("something")));
- Usunięto klasy związane z profilami dla FireFoxa. Od teraz wszystko ma odbywać się przez FireFox Options,
- Nowa dokumentacja (strona seleniumhq.com).

Czy to wszystko?
Nie są to wszystkie zmiany. Dokładną listę znajdziesz w changelogu dla Selenium dostępnym pod adresem:
https://raw.githubusercontent.com/SeleniumHQ/selenium/master/java/CHANGELOG
Ilość zmian na pewno jeszcze się zmieni, wraz z pełno prawną wersją Selenium.
Czy warto przejść już na Selenium 4.0?
Na to pytanie każdy inżynier testów automatycznych powinien odpowiedzieć sobie sam, w ramach kontekstu w jakim jest prowadzona jego automatyzacja. Należy pamięć, że wypuszczone wersje są wersjami alpha, co znaczy, że nowe funkcjonalności mogą jeszcze dramatycznie ulec zmianie lub zostać usunięte. Dla tych, którzy korzystają z Docker Selenium sytuacja jest prostsza, ponieważ zdokeryzowane Selenium nie posiada jeszcze obrazów w wersji 4.0 Selenium. Jeśli zaś korzystamy z czystego Selenium GRID, dostępny jest już *.jar w wersji 4.0.
Potrzebujesz więcej informacji?
Artykuł powstał na bazie kursu Automatyzacja testów z wykorzystaniem Selenium.
O Autorze
Nazywam się Mateusz Ciołek i od 2011 roku zajmuję się testowaniem oprogramowania ze specjalizacją w automatyzacji testów.


Dyskusja i komentarze
Masz pytania do tego wpisu? Może chcesz się podzielić spostrzeżeniami? Zapraszamy dyskusji na naszej grupie na Facebooku.