JavaFX
Spis treści
Wprowadzenie

JavaFX jest jedną z największych zmian, która pojawiła się w Javie 8. Oracle oświadczyło, że od Javy 8 staje się to rekomendowana biblioteka tworzenia graficznego interfejsu użytkownika (wcześniej był to Swing i AWT). JavaFX była dostępna w Javie już wcześniej, jednak dopiero w wersji 8 weszła do zestawu bibliotek podstawowych.
JavaFX pozwala tworzyć aplikacje, które wyglądają bardziej nowocześnie, są równie wydajne, a przy tym można zachować dużo większą czytelność kodu.
Różnice pomiędzy Javą FX i Swingiem
Najważniejsze zmiany odróżniające ją od Swinga to przede wszystkim możliwość definiowania widoku aplikacji (tego jak wygląda) w języku XML, a nie tak jak było wcześniej w kodzie Javy. Ma to wiele zalet, przede wszystkim dużo łatwiejszą edycję, szybkość tworzenia kodu, możliwość rozdzielenia roli w zespole (ktoś inny może projektować to jak program wygląda, a ktoś inny może być odpowiedzialny za to co robi). Dedykowane narzędzie (Scene Builder) nie generuje komentarzy w stylu "nie dotykaj, bo zepsujesz" tak jak często miało to miejsce w kodzie wygenerowanym choćby przez NetBeansa.
Druga ważna rzecz, to możliwość modyfikacji wyglądu kontrolek, np. koloru przycisków, czcionki tekstów, rozmiaru poszczególnych elementów przy pomocy stylów CSS , które znamy m.in. ze stron internetowych. Jest to niesamowicie wygodne, nie trzeba już więcej wywoływać metod typu setSize(), setColor() itp. Wystarczy zmodyfikować jeden plik, który gromadzi wszystkie cechy.
JavaFX to również dużo lepsze wsparcie dla odtwarzania mediów, bez problemu odtworzymy w niej pliki MP3 oraz filmy w otwartych formatach. Dosłownie w 5 minut będziemy także w stanie zbudować prostą przeglądarkę internetową, ponieważ istnieją gotowe komponenty świetnie radzące sobie z obsługą HTML i Javascriptu.
Co również ważne, jeżeli bardzo brakowałoby Ci jakiegoś elementu Swinga, to przy pomocy specjalnej klasy SwingNode możesz je w większości wykorzystać w swojej aplikacji stworzonej w FXach.

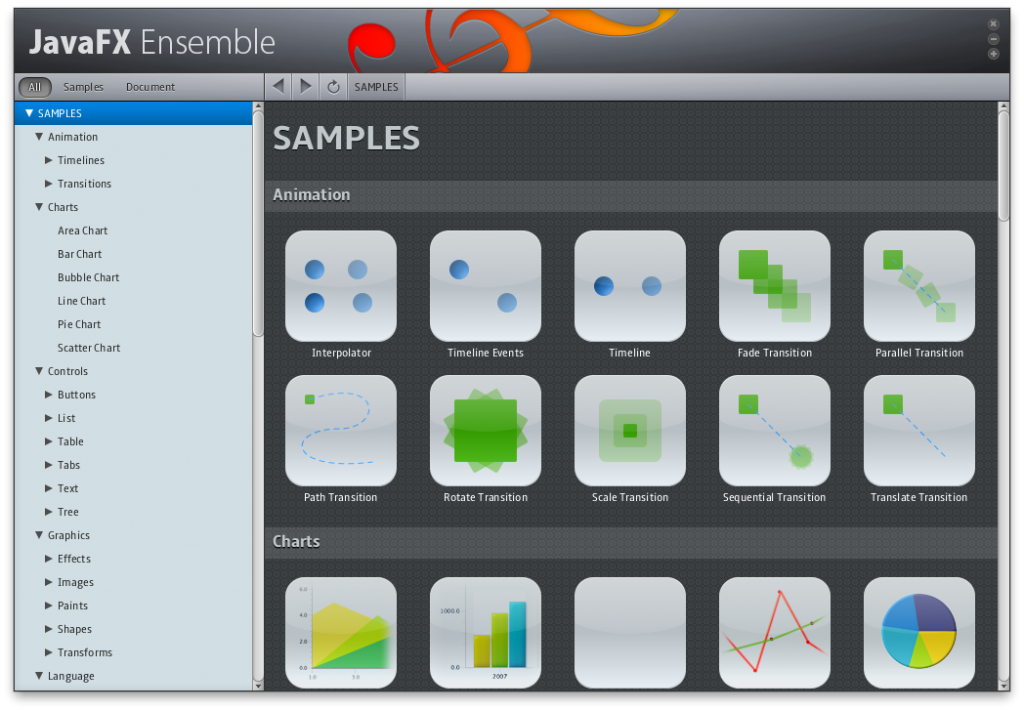
Przykładowa aplikacja w Javie FX
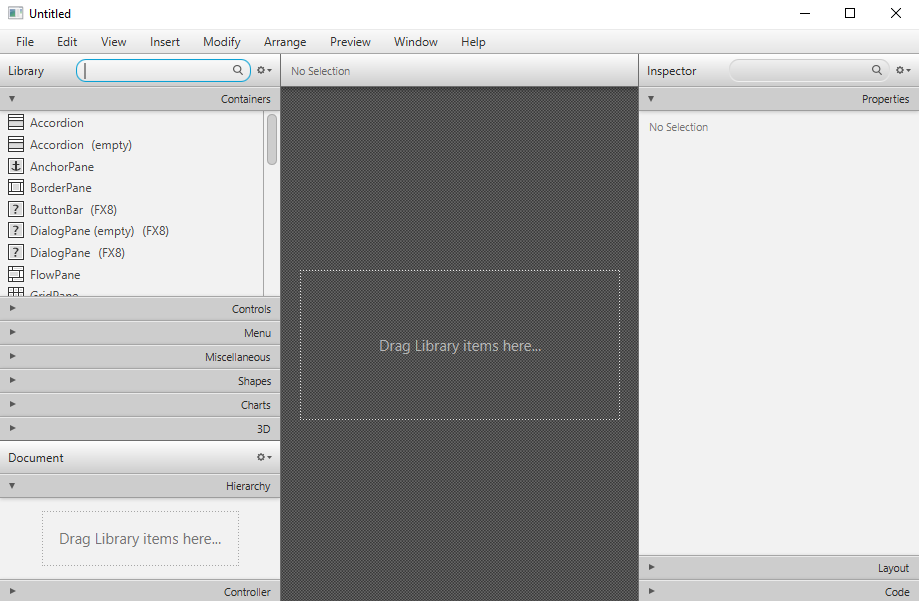
JavaFX Scene Builder
Podstawowym narzędziem do tworzenia aplikacji w Javie FX jest Scene Builder. Jeszcze do niedawna można go było pobrać w wygodny sposób ze strony Oracle, jednak w pewnym momencie firma stwierdziła, że narzędzie nie będzie udostępniane w wersji skompilowanej (dziwne). Na szczęście szybko pojawili się chętni do tego, żeby wyręczyć firmę Oracle i obecnie oprogramowanie możemy pobrać ze strony firmy Gluon.

Narzędzie to pozwala definiować, jak nasza aplikacja będzie wyglądała. Jest niesamowicie wygodne, większość rzeczy możemy stworzyć korzystając z mechanizmu drag and drop, dodatkowo wpisując odpowiednie wartości dla pól takich jak szerokość, czy wysokość elementów.
W efekcie Scene Builder wygeneruje dla nas gotowy kod XML, który będzie w bardzo czytelnej formie i bez problemu będziemy go mogli edytować z poziomu naszego ulubionego IDE takiego jak eclipse, czy IntelliJ IDEA.
Warto tutaj dodać, że zmiany dokonywane w IDE po zapisaniu pliku będą automatycznie odświeżane w Scene Builderze, więc będziemy mieli podgląd "na żywo". Jedyna konfiguracja, której musimy dokonać, to wskazanie lokalizacji, gdzie zainstalowaliśmy Scene Buildera.
Konfiguracja IDE
Eclipse
W przypadku Eclipse nie mamy domyślnie wsparcie dla tworzenia aplikacji w Javie FX. Aby je uzyskać mamy do wyboru dwie możliwości, albo przechodzimy do sklepu wbudowanego w środowisko (Help > Eclipse Marketplace ), szukamy i instalujemy wtyczkę e(fx)clipse , albo pobieramy gotowe i skonfigurowane środowisko, co można uczynić wyszukując nazwę efxclipse w Google. Po zakończonej instalacji i restarcie należy wskazać jeszcze gdzie jest zainstalowany nasz Scene Builder. W tym celu przechodzimy do Window > Preferences > JavaFX.
Intellij IDEA
Najnowsza wersja IntelliJ IDEA (15+) nawet w podstawowej wersji Community posiada wbudowane wsparcie dla tworzenia aplikacji w Javie FX, wystarczy wskazać Scene Buildera. Przechodzimy do File > Settings > Languages and Frameworks > JavaFX.
Zarówno wtyczka do eclipse jak i wsparcie w IntelliJ daje nam wiele udogodnień takich jak auto uzupełnianie kodu FXML, podpowiedzi w plikach CSS, dodatkowe walidacje, a dzięki wskazaniu lokalizacji Scene Buildera będziemy mogli wygodniej otwierać pliki bezpośrednio ze środowiska.
Pierwszy projekt
Eclipse
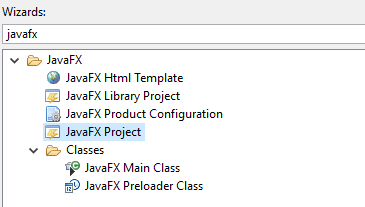
W celu stworzenia pierwszego projektu w eclipse należy wybrać opcję New . Other i wyszukać JavaFX Project.

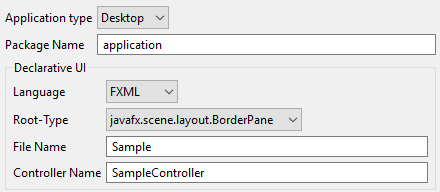
W oknie kreatora wpisujemy tak jak standardowo nazwę projektu i wybieramy wersję Javy, jednak nie klikamy od razu Finish, ale zamiast tego przechodzimy dalej klikając Next aż do ostatniego kroku. Należy tutaj wybrać, że będziemy korzystali z definiowania widoku aplikacji w języku FXML, resztę możemy zostawić bez zmian.

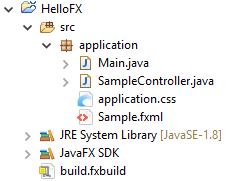
Wygenerowany projekt będzie się składał z dwóch klas: głównej, oraz kontrolera, pliku XML, w którym definiujemy, jak aplikacja wygląda oraz początkowo pustego pliku CSS, w którym możemy "dopieścić" wygląd. Podział taki wynika z tego, że JavaFX posiada bardzo dobre wsparcie dla wzorca projektowego MVC (Model View Controller).

Po uruchomieniu aplikacji zobaczymy proste, białe okienko:

IntelliJ IDEA
W IntelliJ sprawa jest jeszcze łatwiejsza. Wybieramy po prostu opcję utworzenia nowego projektu, dalej wybieramy Javę FX i gotowe. Struktura projektu będzie się nieznacznie różniła, jednak efekt końcowy uzyskamy taki sam.
Zachęcamy także do przeczytania wpisu na blogu omawiającego dlaczego JavaFX jest lepszym wyborem niż Swing.

Dyskusja i komentarze
Masz pytania do tego wpisu? Może chcesz się podzielić spostrzeżeniami? Zapraszamy dyskusji na naszej grupie na Facebooku.