Rozkład elementów - Layout Managers
Wiemy jak stworzyć prostą ramkę, jednak sama w sobie jest ona raczej bezużyteczna. Załóżmy więc, że chcemy w niej wyświetlić na przykład trzy przyciski (które na razie nie będą nic robiły). Dodatkowo ustawmy od razu rozmiar ramki na przykład na 300x100 pikseli, żeby było od razu widać to co chcemy.
import javax.swing.JButton;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
public MyFrame() {
super( "Not Hello World" );
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(300, 100);
setLocation(50,50);
add(new JButton("Przycisk 1"));
add(new JButton("Przycisk 2"));
add(new JButton("Przycisk 3"));
setVisible(true);
}
}
i nasza "szablonowa" klasa uruchamiająca program:
import java.awt.EventQueue;
public class Test {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
new MyFrame();
}
});
}
}
W konstruktorze klasy MyFrame najpierw wykonujemy konstruktor super klasy z nazwą naszego okna "Not Hello World". Następnie ustawiamy czynność jaka ma się domyślnie wykonać po wciśnięciu przycisku zamknięcia programu.
W poprzedniej lekcji wspomnieliśmy już o metodach setSize() oraz setLocation(). Jak widać przyjmują one dwa parametry, w pierwszym przypadku są to szerokość i wysokość okna, w drugim współrzędna X oraz Y położenia w układzie współrzędnym. Trzeba jednak pamiętać, że w Javie punkt (0,0) jest określony jako lewy górny róg ekranu, więc nieco odwrotnie niż w tradycyjnym układzie kartezjańskim.
W następnym kroku chcemy dodać do naszego wstępnie przygotowanego okna trzy przyciski. W pakiecie Swing odpowiada im klasa JButton . Konstruktory tej klasy mogą przyjmować różne parametry - tekst, lub obrazkową ikonę - my zadowolimy się rozwiązaniem z nazwami Przycisk1 , Przycisk2 , Przycisk3.
Samo utworzenie przycisków jednak nie wystarczy, aby związać je z naszą ramką musimy je dodać do tzw. kontenera. Robimy to wywołując metodę add(), do której mamy dostęp, ponieważ rozszerzamy klasę JFrame. We wcześniejszych wersjach Javy nie było to prawidłowe podejście i należało dodawać wszystkie elementy poprzez wywołanie metody add() na rzecz obiektu kontenera:
Container container = getContentPane();
...
container.add(new JButton("Przycisk 1"));
container.add(new JButton("Przycisk 2"));
container.add(new JButton("Przycisk 3"));
Na szczęście od wersji Java 5.0 można bezpiecznie używać naszego rozwiązania:
add(new JButton("Przycisk 1"));
add(new JButton("Przycisk 2"));
add(new JButton("Przycisk 3"));
Nie pozostało nam nic innego jak ukazanie naszej ramki wywołując setVisible(true).

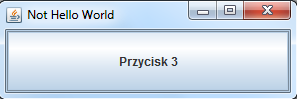
Niestety po uruchomieniu programu nie widzimy tego czego się spodziewaliśmy. Chcieliśmy przecież ujrzeć w naszym okienku 3 przyciski, zamiast tego widzimy tylko jeden - ostatnio dodany. Jest to spowodowane tym, że w żaden sposób nie poinformowaliśmy kontenera w jaki sposób chcemy rozmieścić elementy. Zostały więc nałożone na siebie w jednym miejscu.
Aby zapobiec takiemu działaniu powinniśmy skorzystać z zarządcy rozkładu (Layout Manager).
Dostępnych jest ich wiele i postaram się omówić je wszystkie przynajmniej ogólnie.
FlowLayout

Pierwszy Layout Manager, jaki sprawdzimy to FlowLayout. Ustawia on elementy jeden za drugim w jednym rzędzie. Jeżeli ramka nie jest odpowiednio długa to kolejne elementy są przerzucane do kolejnego wiersza itd. W konstruktorze możemy również podać parametry:
-
FlowLayout() - domyślny
-
FlowLayout(int align) - Wyrównuje elementy do lewej, środka, lub prawej strony. Jako parametr należy podać jedną ze stałych zdefiniowanych w tej klasie: FlowLayout.LEFT , FlowLayout.RIGHT , albo FlowLayout.CENTER.
-
FlowLayout(int align, int hgap, int vgap) - Wyrównuje elementy wg powyższego wzoru oraz ustawia odstępy w pionie i poziomie. Dwa ostatnie parametry można także ustawić za pomocą metod setHgap() i setVgap().
Nas zadowoli konstruktor domyślny. W kodzie naszej ramki wystarczy dodać jedną linijkę:
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
public MyFrame() {
super( "Not Hello World" );
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(300, 300);
setLocation(50,50);
setLayout(new FlowLayout());
add(new JButton("Przycisk 1"));
add(new JButton("Przycisk 2"));
add(new JButton("Przycisk 3"));
setVisible(true);
}
}
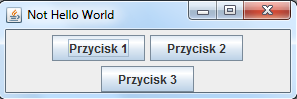
Po uruchomieniu widać już wszystkie trzy przyciski. Widać, że jeden z nich nie zmieścił się w 1 rzędzie, więc został przeniesiony niżej. Co ciekawe jeżeli rozciągniemy nasze okienko w poziomie, to LayoutManager automatycznie zaktualizuje wygląd okna i przeniesie Przycisk 3 wyżej, należy więc być tutaj ostrożnym.
GridLayout

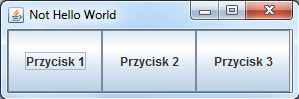
Drugi z zarządców rozkładem to GridLayout. Najprościej wyobrazić go sobie tak, że dzieli on nasz kontener na siatkę do której możemy dodawać inne elementy. Ważne jest tutaj to, że każda "kratka" w takiej siatce ma dokładnie taki samo rozmiar. Możliwe więc, że w przyciskach z bardzo długimi etykietami nie zobaczymy całej ich nazwy.
Podobnie jak FlowLayout mamy do dyspozycji trzy konstruktory:
- GridLayout()
- GridLayout(int rows, int cols) - ustawia ilość wierzy i kolumn
- GridLayout(int rows, int cols, int hgap, int vgap) - dodatkowo ustawia odstępy między elementami
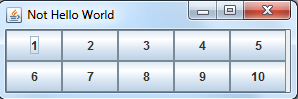
Bardzo ważną cechą jest to, że gdy ustawimy zarówno ilość kolumn i wierszy na wartość niezerową to ilość kolumn zostanie tak naprawdę zignorowana. Także przykładowo jeśli ustawimy ilość wierzy na 2, a liczbę kolumn na 6 i dodamy 10 przycisków, to wbrew przewidywaniom zostaną wyświetlone dwa wiersze z 5 przyciskami w każdym z nich, a nie jak można przypuszczać 1 wiersz z 6 przyciskami i drugi z 4. Layout Manager automatycznie optymalizuje rozkład w ten sposób, aby jak najbardziej zaoszczędzić miejsce. Niestety nie jest to zbyt wygodne.
Poniższy przykład ukazuje ten problem:
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
public MyFrame() {
super( "Not Hello World" );
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(300, 100);
setLocation(50,50);
setLayout(new GridLayout(2, 6));
for(int i=0; i<10; i++)
add(new JButton(""+(i+1)));
setVisible(true);
}
}


Dyskusja i komentarze
Masz pytania do tego wpisu? Może chcesz się podzielić spostrzeżeniami? Zapraszamy dyskusji na naszej grupie na Facebooku.
Poniżej znajdziesz archiwalne wpisy z czasów, gdy strona była jeszcze hobbystycznym blogiem.
Missqu
Program nie chce się skompilować ;/ Wywala jakiś błąd w linijce "public class MyFrame extends JFrame {"
mateon1
Mi też, ale to tylko ostrzeżenie(Chyba od tego, że "extends JFrame" nie jest używany) a program działa tak jak powinien.
mateon1
Sorki nie doczytałem ;) "Program nie chce się skompilować" to nie wiem o co chodzi. :(
Początkujący
Witam! Sam kurs jest w porządku jednak obawiam się, że im dalej się idzie tym jest on mniej dopracowany i zrozumiały. Moim zdaniem popełniony w tym (także poprzednim i zapewne kolejnych artykułach) jest dość poważny błąd. Jako osoba początkująca naprawdę byłbym wdzięczny za pokazanie gotowej klasy FlowLayout oraz wszystkiego z nią związanego. Nie mam po prostu pojęcia co powinna ona zawierać i już drugą godzinę próbuję coś wykrzesać. Tak samo, jak mam użyć funkcji add, skoro nigdzie jej nie zadeklarowałem i właściwie nie mam pojęcia (tekst tego nie wyjaśnia) co tam powinno się znaleźć. Wygląda to jakbym chciał gotowca i tylko kopiować - nie, po prostu irytuje mnie fakt, że są tutaj niedopowiedzenia. Z kolei przykłady na stronie oracle są skomplikowane i dają właściwie gotowy program, co sprawia, że nie jestem w stanie połączyć tego z tym, co już wcześniej pisałem co prowadzi do braku zrozumienia. Nikt nie kwapi się do wyjaśnienia co i jak a szukanie na chybił trafił kodu w google, który zadziała mija się z celem. Pozdrawiam.
Początkujący
Z klasami dałem sobie radę, moja wina. To przecież klasy z Javy, gotowe. Pozdrawiam.
piko
To prawda, kurs jeszcze kilka lekcji temu zapowiadał się naprawdę dobrze. Im dalej jednak tym więcej skrótów, słabszych objaśnień i tylko sygnalizowania pewnych tematów. Szkoda by było zmarnowac dotychczas wykonanej pracy i wrażenia ze szkolenia. Pozdrawiam
Slawek
Nie ma problemu, ale byłbym wdzięczny choćby za informację gdzie są niejasności (na przykład na maila - w najbliższym tygodniu nie mam za bardzo czasu, ale później na pewno wprowadziłbym poprawki). To co dla mnie jest trywialne, dla was może być totalnie niezrozumiałe - od początku starałem się wprowadzać rzeczy pokolei, ale wiem, że nie jest to tak rozpisane jak w ksiażkach. W przypadku tej konkretnej lekcji - ciężko jest opisać wszystkie możliwości jakie daje każdy layout z osobna i dodatkowo do każdego podać przykład (oczywiście jest wykonalne, ale na tym etapie chciałbym też, żeby uczestniczy tego kursu wykazywali się pewną samodzielnością). Jak widać po koledze 2 komentarze wyżej, wystarczyło po prostu chwilę pomyśleć i zobaczyć co jest zaimportowane w przykładach z lekcji. Na stronie są też komentarze - zawsze odpowiadam na nie w ciągu max 1 dnia, niektórzy także piszą na maila - również odpowiadam.
Visar
wszystko działa z różnymi parametrami FlowLayout ale nie wiem jak sobie ustawić swój własny rozmiar przycisku, gdy che je ustawić pionowo (z góry na dół)?
Visar
a czy nie łatwiej w klasie uruchomiającej wpisać: <blockquote>public static void main(String[] args){ MyFrame okno = new MyFrame(); okno.setVisible(true); </blockquote>
Damianu
A kiedy będzie jak dodać pola tekstowe albo wyświetlić tekst w okienku?
Witek
Witam Mam drobny problem z ustawieniem preferowanej wielkości przycisków w rozkładzie brzegowym. Do ustawienia korzystam z metody setPreferredSize(new Dimension(30,130)), ale po uruchomieniu programu nie widzę żadnej różnicy w wielkości przycisków. Dlaczego to nie chce działać. Z góry dziękuje za pomoc. Kod klasy. <code> import javax.swing.JButton; import javax.swing.JFrame; import java.awt.BorderLayout; import java.awt.Dimension; public class MyFrame_Flow extends JFrame { public MyFrame_Flow(){ super("Ramka-FlowLayout"); setSize(500,500); setLocation(450,200); setLayout(new BorderLayout(5,5)); setPreferredSize(new Dimension(20, 50)); add(new JButton("Przycisk 1 - NORTH"),BorderLayout.NORTH); setPreferredSize(new Dimension(10, 30)); add(new JButton("Przycisk 2 - SOUTH"),BorderLayout.SOUTH); setPreferredSize(new Dimension(30, 130)); add(new JButton("Przycisk 3 - WEST"),BorderLayout.WEST); setPreferredSize(new Dimension(40, 30)); add(new JButton("Przycisk 4 - EAST"),BorderLayout.EAST); setPreferredSize(new Dimension(10, 20)); add(new JButton("Przycisk 5 - CENTER"),BorderLayout.CENTER); setVisible(true); } } </code>
DonCruzo
Użycie BorderLayout ignoruje wartość preferredSize dla komponentu CENTER w obu osiach oraz wartość preferredSize dla komponentów WEST, CENTER, EAST w osi pionowej.
GoGo
Bedzie jakas kontunuacja?:)
TNTeener
Ja mam taki eror: Exception in thread "main" java.lang.Error: Unresolved compilation problem: at pl.okienkowy.first.Uruchamianie.main(Uruchamianie.java:4)
TNTeener
Pomoże ktoś?
Witek
W moim poście o rokładzie brzegowym, brakuje kodu klasy testującej, jako przykład klasy testującej możesz skorzystać z klasy "szablonowej" (uruchamia program)jak jest w przykładzie tylko musisz zmienić z new new MyFrame(); na MyFrame_Flow(); Powinno działać.
TNTeener
Teraz nie wywala mi żadnego errora ale nic sie nie pokazuje :P
Witek
Wklej cały kod na forum to zobacze co jest nie tak ok.
TNTeener
Teraz mam inny problem. Kiedy wpisuje "import java.awt.FlowLayout;" albo inny Layout to mi dalej pokazuje wielki przycisk "Przycisk 3"
Witek
Witam możesz wypróbować to: setLayout(new FlowLayout.LEFT)); lub FlowLayout.CENTER lub FlowLayout.RIGHT
Radzik
witam, a co jak bym chcial dac obrazek a nie przycisk ?
Problem
Pierwsze nawet skopiowałem, ale nadal błądzi.Nawet w linijce z klasą twierdzi że: "syntax error or token(s), misplaced constructor (s)... Używam eclipse Java EE
Maciek
A myślisz coś przy kopiowaniu, czy się wyłączasz na ten czas? Czytałeś w ogóle wcześniejsze części kursu, czy specjalnie pytasz o takie podstawowe rzeczy?
Problem
Raczej się wyłączam :).Wcześniejsze części czytałem, ale niektórych rzeczy nie zrozumiałem ni krztyny...Może jestem za głupi na tą javę, ale już bliżej niż dalej, nie chcę się poddawać
Slawek
Twoim problemem chyba jest to, że wszystko kopiujesz do jednego pliku (jednej klasy). Dwa oddzielne snippety na stronie to są dwa oddzielne pliki (dwie klasy), które powinieneś nazwać zgodnie z nazwami klas.
Problem
Miałem dwie klasy ale...przekopiowałem jeszcze raz i zadziałało (facepalm)...musiałem gdzieś coś kliknąć czy coś d;.Dzięki
Anonim
Jak później zrobić zeby usunac taki przycisk???
Anonim
Kiedy zostanie rozbudowana ta część poradnika?
Jacek
zamiast tego: setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); mozna napisac: setDefaultCloseOperation(EXIT_ON_CLOSE); poniewaz MyFrame dziedziczy po JFrame zmienna EXIT_ON_CLOSE
Deli
kiedy artykuł będzie rozwinięty ??
GZII13
przydał by sie gridbag layout albo grouplayout .... w polskim necie nie ma ;(
lokampan
"Artykuł będzie rozbudowany" - czekamy z niecierpliwością :)
Krzysiek318k
W tym kursie brakuje najważniejszej rzeczy, nie napisałeś jak ustawić przycisk na własnych kordynatach i mam z tym problem.. a to nie wystarcza: JButton opcje = new JButton("Opcje"); opcje.setBounds(190, 210, 50, 25); Proszę pomóż.
Marcin Kunert
Spróbuj wcześniej ustawić setLayout(null). Szczerze odradzam takie ustawiania elementów, ale skoro tak chcesz :)
Krzysiek318k
jak ustawie na null to mi się przycisk wyświetla w dobrym miejscu ale z napisem "..." a nie z "Opcje"
Marcin Kunert
Ustawiłeś mu za małą szerokość.
Krzysiek318k
Dzięki, działa
Raoul
Mógłbym prosić o radę - jak wygląda używanie kilku menedżerów rozkładu naraz?
Sławek Ludwiczak
Co rozumiesz przez kilka menadżerów na raz? Generalnie możesz wstawić kilka JPaneli do innego JPanela - każdemu z nich możesz ustawić zupełnie inny Layout Manager i powinno działać.
Raoul
O to mi chodziło. Dzięki :)
Niko
W eclipse wyskakuje mi błąd: Error: Main method not found in class pl.javastart.first.MyFrame, please define the main method as: public static void main(String[] args) Ale kiedy dodam tą metodę dalej jest błąd i program się nie otwiera. Dlaczego tak jest i co z tym zrobić?
Janosch
Niko, będzie łatwiej Ci pomóc jak wrzucisz kod tutaj lub na forum jeżeli tutaj Ci się nie uda.
lolo
Błąd mówi, że nie znaleziono w klasie w pl.javastart.first.MyFrame metody Main i żeby ją zdefiniować jako publiczną i statyczną. Nic więcej Ci nie powiem jeśli nie podasz kodu jaki napisałeś. Wejdź na forum i załóż temat i tam wrzuć kod a najlepiej daj link do spakowanego projektu jeśli obejmuje on więcej niż jedną klasę .
Marek
Ta Java jest trudna. Czemu twórcy oprogramowania nie zrobili tak, żeby można było ustawiać polecenia z dokumentacji api , jak klocki lego ? Bo jak patrzę to często nic do siebie nie pasuje i wyskakuje błąd, itd. Trzeba lat na nauczenie się gramatyki tego "języka".
Lolo
Nie do końca rozumiem co miałeś namyśli w zdaniu: "Czemu twórcy oprogramowania nie zrobili tak, żeby można było ustawiać polecenia z dokumentacji api , jak klocki lego ?" Możesz rozwinąć powyższe zdanie? "Bo jak patrzę to często nic do siebie nie pasuje i wyskakuje błąd, itd." Co dokładnie nie pasuje do siebie?
Marek
Jest dokumentacja api czyli około 6000 klas, a w każdej po około 20 metod. (http://docs.oracle.com/javase/7/docs/api/index.html ). Dlaczego nie może być tak, żeby wpisywać określone hasła, które coś tam powoduję które są tam podane np. z java.awt ...clasa button , a tam metoda: void addActionListener(ActionListener l)....tak jak tam jest podane dokładnie i żeby działało....hmmmm.... A tak naprawdę trzeba przebrnąć przez tutoriale javy - zgłębiając skomplikowaną gramatykę.
Pat
Jakiś czas temu bawiłam się NetBeansem i pewne rzeczy, które tam były łatwe są dla mnie nie do ogarnięcia w Eclipse..... mam zatem dwa pytania i byłabym wdzięczna za odpowiedź;) 1. Jak dodać (poziom niżej) zakładki w zakładce, w Eclipse? 2. Jak w utworzonej zakładce zmienić rozmiar dodanego wewnątrz panelu (w celu wciśnięcia tam grafik i danych z bazy)? Robi mi się jakiś mikro kwadracik i nie wiem jak go modyfikować.... nie mogę go nawet przesunąć.... a co dopiero rozszerzyć. Pozdrawiam
aleksanderwiel
<blockquote> Tu jest w końcu porządnie napisane. Chyba tu nie ma nic niezrozumiałego. Dobrze, że dajesz wszystkim możliwość zastanowienia się nad programem, a nie tylko kopiowania i przepisywania gotowego kodu, chociaż czasami jest to potrzebne. Powinna być tu taka opcja, żeby uzupełnić wiadomości na temat danej lekcji, bo jak ktoś czegoś nie rozumie lub nie umie to potrzebuje wyjaśnienia. Oby tak dalej. </blockquote>
aleksanderwiel
A tak ogólnie to kiedy "artykuł ma być rozbudowany"? Widzę, że aż od roku - założyciel forum nie ma czasu się tym zająć.
Sławek Ludwiczak
Lekcja nie będzie uzupełniona, pracujemy nad nową wersją kursu, w której pokażemy jak tworzyć interfejs użytkownika w JavaFX (język XML + style CSS + Java), czyli technologii, która jest aktualnie rozwijana i będzie wspierana w odróżnieniu od Swinga. Aktualna wersja kursu przejdzie jedynie refaktoryzację i poprawione zostaną wszelkie wcześniejsze niedopatrzenia.
aleksanderwiel
Czyli mam przez to rozumieć, że zostaną dodane bardziej szczegółowe objaśnienia, które są tu niezbędne, aby inni czytelnicy mogli lepiej zrozumieć przedstawioną treść? I mam jeszcze takie jedno pytanie, jak możesz to odpowiesz: Czy macie jakiś związek z Politechniką Łódzką?
Sławek Ludwiczak
Aleksander, nowa wersja kursu będzie zamknięta i płatna (zapraszam na kurs.javastart.pl po więcej informacji, niebawem zamykamy prezapisy). JavaFX to zupełnie inna technologia niż prezentowany tutaj Swing, więc ciężko nazwać to rozwinięciem, czy objaśnieniem, nowy kurs będzie źródłem kompletnym, ten z racji tego, że jest darmowy na razie pozostanie w formie takiej jak obecnie, niestety ogranicza nas czas, którego po prostu w tej chwili mamy naprawdę niewiele. Nie mamy związku z PŁ, jesteśmy/byliśmy związani z Politechniką Wrocławską.
aleksanderwiel
Rozumiem, a mógłbyś coś konkretniejszego napisać o tym JavaFX? Chciałem się tak mniej, więcej dowiedzieć czegoś o nim poza tym, że jest to połączenie XML, CSS i Javy, bo to już wiem. W czym konkretnie się używa tego języka, np. maszynach, jakiś aplikacjach(jakich?) ? Czy ma on powiązanie ze stronami internetowymi? Czy to jest biblioteka Javy, bo pisałeś, że jest to używane zamiast Swinga, a Swing to biblioteka? Najlepiej wyobraź sobie, że jestem reportem, może wtedy będzie Ci łatwiej udzielać odpowiedzi :D P.S. Proszę nie tylko na te kilka pytań daj mi odpowiedź, nie odwołuj mnie na jakieś dziwne stronki.
Sławek Ludwiczak
JavaFX to dodatkowy pakiet, który od wersji Java 7 jest w standardowej bibliotece Javy (a od Java 8 jest w wersji JavaFX 8). Najważniejszą zmianą w porównaniu do Swinga jest bardzo jasne wydzielenie widoku (tego co widzi użytkownik), od logiki aplikacji (co program ma robić) - co w teorii da się osiągnąć również w Swingu, ale w praktyce często nie jest to takie proste (chodzi o wydzielenie definicji widoku do XMLa). Dodatkowy aspekt tego, że widok w JavaFX może być stylowany za pomocą CSS sprawia, że dużo łatwiej jest zrobić aplikacje, które po prostu dużo ładniej wyglądają. JavaFX może być ładowana jako element strony internetowej jako tzw. Rich Internet Application, co pozwala zastąpić dziurawe i niebezpieczne applety, które kiedyś spełniały podobną funkcję, jest to też dobra alternatywa dla aplikacji Flash. Aplikacje JavaFX mogą być również uruchamiane jako zwykłe programy na PC, które wyglądają lepiej zarówno od Swinga i SWT (inna biblioteka GUI). Trwają także prace nad portem aplikacji JavaFX do Androida oraz iOS co byłoby totalnym potwierdzeniem zasady "write once run everywhere". Dla ułatwienia Oracle wydało nowe narzędzie do projektowania interfejsu użytkownika w Javie FX o nazwie Scene Builder. Polecam przykłady na stronie http://www.oracle.com/technetwork/java/javase/overview/javafx-samples-2158687.html żeby zobaczyć, że jest to totalnie inna jakość pod względem wyglądu. Na chwilę obecną największym minusem jest słaba dokumentacja, jednak wierzę, że w ciągu roku-dwóch praktycznie nikt nie będzie tworzył już aplikacji w Swingu.
aleksanderwiel
Jesteś moim masterem :D Tylko szkoda, że w dalszych tematach już nie tłumaczysz tak szczegółowo "z czym to się je?" tylko piszesz jak tego używać. Minusem jest też na pewno to, że już nie widać żadnych ćwiczeń na temat różnych zagadnień. Od tego momentu można powiedzieć, że zacząłem sięgać po inne kursy, książki, aby lepiej coś zrozumieć. Problemy zaczęły się na słowie kluczowym "this" i widzę, że są nadal :/ Szczerze mówiąc to nie mogę zapamiętać szkieletu kodu do stworzenia aplikacji okienkowej i tych innych podstaw grafiki, od kiedy nie ma zadań praktycznych.
Marcin Kunert
Zebraliśmy spore doświadczenie i postanowiliśmy poświęcić dużo więcej czasu i środków na serwis. Aktualnie powstaje zupełnie nowa wersja kursu. Każda lekcja opisywana jest bardzo szczegółowo, zawiera quiz sprawdzający wiedzę i zadanie praktyczne do wykonania. Pierwsze kursy będą dostępne jak najszybciej to tylko możliwe, szacujemy początek sierpnia. Jeśli chcesz zostać o tym poinformowany zapraszamy do założenia subskrybcji: http://kurs.javastart.pl/
Mateusz
A ja mam problem którego niestety nie mogę rozwiązać. Po stworzeniu ramki j i dodaniu buttonów aplikacja wyświetla mi zniekształcone lub rozmazane nazwy przycisków, ktoś może wie co z tym zrobić?
Filip
<blockquote> <a href="#comment-25906" rel="nofollow"> <strong><em>Mateusz:</em></strong> </a> A ja mam problem którego niestety nie mogę rozwiązać. Po stworzeniu ramki j i dodaniu buttonów aplikacja wyświetla mi zniekształcone lub rozmazane nazwy przycisków, ktoś może wie co z tym zrobić? </blockquote> też mam ten problem
Lolo
Możecie rzucić kod bo jeszcze się z czymś takim nie spotkałem? Najlepiej na jakiegoś pastebina bo tu jak wkleicie w komentarzu to rozwali ten kod.
Filip
http://pastebin.com/bZGAV1MB
Lolo
Musi być jakiś problem z ustawieniami systemu, np. jakiś błąd czcionki albo ustawień ekranu czy coś. Program po skompilowaniu u mnie wyświetla poprawnie napis na buttonie, brak jakiegokolwiek rozmycia.
Filip
mam jeszcze jedno pytanie : jak zrobić aby guziki coś robiły?
Lolo
Musisz dodać ActionListenera do przycisku i zaimplementować interfejs ActionListener oraz funkcję public void actionPerformed(ActionEvent e) W twoim przypadku mogłoby to wyglądać tak: pastebin.com/pGe6TeJF Jest to dalej opisane w kursie.
Filip
link do tematu na forum http://forum.javastart.pl/Thread-Problem-zwi%C4%85zany-z-wy%C5%9Bwietlaniem-programu