Wprowadzenie AWT i Swing
Najwyższy czas przejść do czegoś naprawdę użytecznego, czyli tworzeniu aplikacji z graficznym interfejsem użytkownika (GUI) i możliwością wykonywania na nich różnych akcji. Nie oznacza to, że dział programowanie obiektowe nie będzie dalej rozwijany - brakuje mu jeszcze wiele do określenia skarbnicy wiedzy.
Dwie główne biblioteki odpowiedzialne za wspomniane funkcje w Javie to nieco już przestarzała AWT (abstract window toolkit) oraz Swing . Istnieje również biblioteka SWT (standard widget toolkit) rozwijana przez fundację Eclipse, o której być może wspomnimy w odległej przyszłości. Różnice pomiędzy AWT i Swing w największym skrócie polegają na tym w jaki sposób tworzone są kontrolki. W pierwszym przypadku są one pobierane z systemu (zbiór wspólny z wszystkich systemów operacyjnych) co miało być zgodne z główną zasadą - niezależnością od platformy. Swing jest natomiast jej rozszerzeniem i komponenty są rysowane od początku - nie korzysta ona z natywnych elementów. Dzięki temu program będzie wyglądał (a przynajmniej powinien) identycznie na wszystkich platformach, na których będzie uruchamiany.
Wadą rozwiązania, które wykorzystuje Swing może być to, że podejście takie jest nieco powolne. Dawniej miało to spore znaczenie i miało duży wpływ na to, że Javę uważa się za ociężałą. Przy obecnym rozwoju technologii i coraz szybszych komputerach jest to praktycznie nieodczuwalne.
Obie biblioteki zakładają komponentowe podejście do budowy interfejsu użytkownika. To znaczy, że GUI składamy z niewielkich cegiełek: na szczycie będzie nasza ramka (JFrame ), do której dodajemy panele (JPanel ), lub komponenty (dziedziczące po klasie JComponent). Dostępnych jest ogromna liczba składników takich jak przyciski, etykiety, pola tekstowe ...
To co istotne to fakt, że biblioteka AWT dostarcza nam również możliwość przechwytywania zdarzeń generowanych przez użytkownika (wciśnięcie przycisku, kliknięcie myszą, przeciąganie myszy itp.) za pomocą mechanizmu słuchaczy zdarzeń.
W dziale tym nauczysz się pisać proste aplikacje z interfejsem użytkownika. Nauczysz się jak napisać przykładową grę Snake, czy kółko i krzyżyk. Przykłady będą prezentowane przy wykorzystaniu środowiska Eclipse, więc warto zapoznać się z jego obsługą.
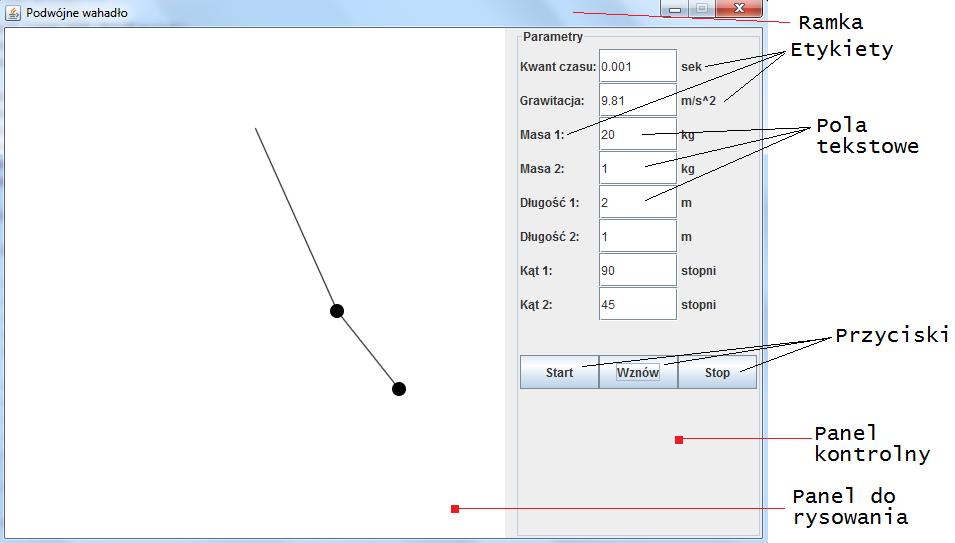
 Przykładowa aplikacja wykorzystująca AWT oraz Swing (przepraszam za brak zdolności posługiwania się Paintem)
Przykładowa aplikacja wykorzystująca AWT oraz Swing (przepraszam za brak zdolności posługiwania się Paintem)

Dyskusja i komentarze
Masz pytania do tego wpisu? Może chcesz się podzielić spostrzeżeniami? Zapraszamy dyskusji na naszej grupie na Facebooku.
Poniżej znajdziesz archiwalne wpisy z czasów, gdy strona była jeszcze hobbystycznym blogiem.
Witek
Witam Mam prośbę czy jest możliwość wstawienia kodu źródłowego tej przykładowej aplikacji „Podwójne wahadełko” chodzi mi głównie o rozkład poszczególnych elementów. Od kilku dni próbuje zrobić u siebie taki rozkład i mam z tym problem po prostu nie wychodzi mi. Pozdrawiam.
Ebe
<blockquote> <a href="#comment-2271" rel="nofollow"> <strong><em>Witek:</em></strong> </a> Witam Mam prośbę czy jest możliwość wstawienia kodu źródłowego tej przykładowej aplikacji „Podwójne wahadełko” chodzi mi głównie o rozkład poszczególnych elementów. Od kilku dni próbuje zrobić u siebie taki rozkład i mam z tym problem po prostu nie wychodzi mi. Pozdrawiam. </blockquote> Podłączam się do prośby.
wtq
Również bardzo chętnie spojrzałbym na ten kod.
Daniel
I ja :)
Bartosz Konkol
Ja też ;)
EChopin
Witam Bardzo proszę o to by były zadania do tego rozdziału , ponieważ jak lepiej uczyłem się z poprzednich rozdziałów tego świetnego kursu bo tam są zadania i utrwalałem przez to zdobytą przeze mnie wiedzę. Pozdrawiam.
faza
import javax.swing.JFrame; import javax.swing.JPanel; public class MyFrame extends JFrame { public MyFrame() { super("Rysowanie"); JPanel panel = new MyPanel(); add(panel); pack(); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setVisible(true); } } //Czytaj więcej na: http://javastart.pl/grafika_awt_swing/proste-rysowanie-jpanel-i-jcomponent/#ixzz2o0IIP3ui
faza
import java.awt.*; import javax.swing.JPanel; public class MyPanel extends JPanel { public MyPanel() { setPreferredSize(new Dimension(400, 400)); } @Override protected void paintComponent(Graphics g) { super.paintComponent(g); Graphics2D g2d = (Graphics2D) g; // prostokat g2d.drawLine(0, 0, 400, 400); g2d.drawLine(400, 0, 0, 400); } } //Czytaj więcej na: http://javastart.pl/grafika_awt_swing/proste-rysowanie-jpanel-i-jcomponent/#ixzz2o0IR9FAs
faza
import java.awt.EventQueue; public class Test { public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { new MyFrame(); new CopyOfMyPanel(); } }); } }